Приложения-мессенджеры дают нам все больше возможностей использовать их как канал доставки – широковещательные чаты, боты, кнопки для расшеривания контента. Впрочем, вы наверняка в курсе. Кто не в курсе, может почитать обзор на MediaToolbox.ru.
Поскольку все уже в курсе и наделали ботов и каналов, скоро станет важно, как выглядит ссылка внутри мессенджера. Пока ссылки присылали друзья, вы открывали их, даже если они выглядели очень сомнительно. Когда их шлют роботы или менее знакомые люди, читатели становятся разборчивее.
Лучших практик оптимизации страниц для мессенджеров, похоже, еще не существует – и в документации мессенджеров ничего полезного я не нашел. К счастью, все мессенджеры, которые я тестировал, используют для отображения внешних ссылок метатеги OpenGraph: заголовок og:title, анонс og:description, картинку og:image. Понять, какие они у вас, можно в моем сервисе проверки метатегов или с помощью дебага Facebook. Некоторым проще будет посмотреть исходный код страницы – часто метатеги видны невооруженным взглядом.
С заголовком и описанием все более-менее понятно: нужно их делать максимально короткими, понятными по первым двум-трем словам. Описание должно быть не обязательным для понимания – его могут отрезать под корень.
Главная проблема возникает с картинками. Дело в том, что ровно те же картинки из OpenGraph использует сам Facebook, наш любимый источник трафика. Он предпочитает их большими (что позволяет медиа засунуть на картинку красивый текст, например) и прямоугольными (1,91х1). Мессенджеры отображают их маленькими и, как правило, квадратными. Даже если пытаются отображать их в разных пропорциях, вы не застрахованы от такого:
Что же делать
Один из трюков состоит в том, что метатегов og:image у странице может быть несколько. Разные сервисы в этом случае ведут себя по-разному, и появляется возможность манипулировать отображением страницы внутри мессенджера.
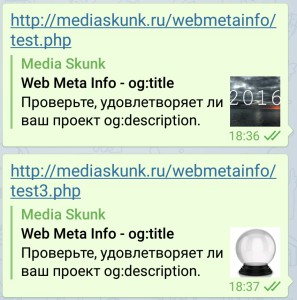
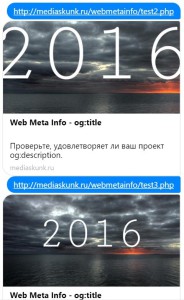
Попробуем скормить мессенджерам две страницы с разным порядком тегов og:image: у страницы test.php они идут по возрастанию качества (cначала квадратная картинка с шаром, потом большая с цифрой 2016), у страницы test3.php по убыванию. Сам Facebook всегда выбирает самую большую картинку из предложенных и потом ее пережимает для своих нужд – то есть в FB будет виден именно мрачный океан с цифрой 2016.
Telegram, как выяснилось, берет последнюю картинку. Смотрите, во втором случае мы заставили его отобразить квадратный шар. Обратите внимание, что он понял и тег og:site, отобразив “Media Skunk” вместо “mediaskunk.ru”.
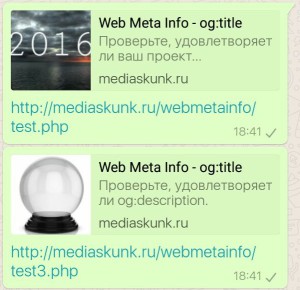
Тот же финт сработал и для WhatsApp. Заметьте, как мало места выделено под заголовок и описание – даже наше тестовое еле влезло.
Facebook Messenger
К сожалению, метод работает не для всех. FB Messenger использует, похоже, метод хранения метаданных из самого Facebook. Это значит, что:
- Если ссылку еще никто не шарил в FB или не засовывал в debug, вообще ничего к ней не подгрузится.
- Если уже шарили, то Messenger возьмет ту же большую картинку и попытается что-то с ней сделать. Причем в мобайле это будет квадрат со скругленным нижним левым углом, а на вебе примерно так:
Почему для двух почти идентичных страниц messenger.com решил обрезать картинку по-разному – неизвестно и останется на его совести.
Viber
Лирическое отступление. Джеральд Даррелл описывал как-то парадоксальную южноамериканскую жабу. Нормальные амфибии растут как все: чем больше головастик, тем больше жаба. У парадоксальной жабы огромные головастики, а взрослая особь совсем скромных размеров. Она такая одна.
А теперь посмотрим, что сделает с тестовыми ссылками Viber:

Да, он действительно берет первую картинку из предложенных, а не последнюю!
Выводы
Чтобы квадратная картинка показывалась в мессенджерах, а красивая ландшафтная отдавалась в FB, можно сделать в метатегах сэндвич:
<meta property=”og:image” content=”/small-im.png” /> <!– для Viber –>
<meta property=”og:image” content=”/large-fb.png” />
<meta property=”og:image” content=”/small-im.png” /> <!– для Telegram & WhatsApp –>
Конечно, гарантий нет: при очередном обновлении дизайна в отдельных мессенджерах это может сломаться. Для FB Messenger решение пока не годится, но что-то может измениться, когда FB начнет превращать его в более полноценную платформу.
Если вы знаете другое решение или изучали этот аспект в других мессенджерах (Skype, Slack, WeChat, whatever), рассказывайте, очень интересно.




Кстати, запилил тут за кофе маленький сервис генератора ссылок на аккаунты в телеге, вдруг кому пригодится http://tg.xenot.ru/
Спасибо, отлчная статья! Нет ли к ней обновлений?
Привет! Давно хочу сделать – платформы постоянно меняют правила, но пока не знаю, когда получится.