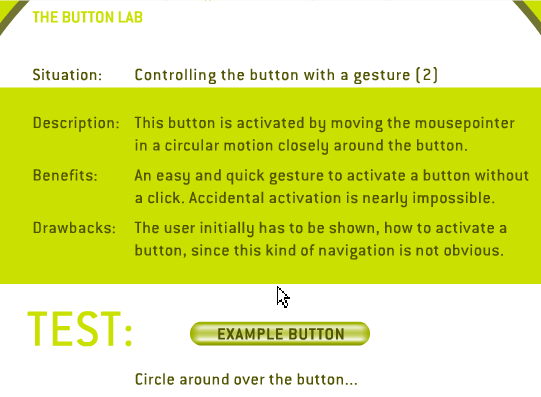
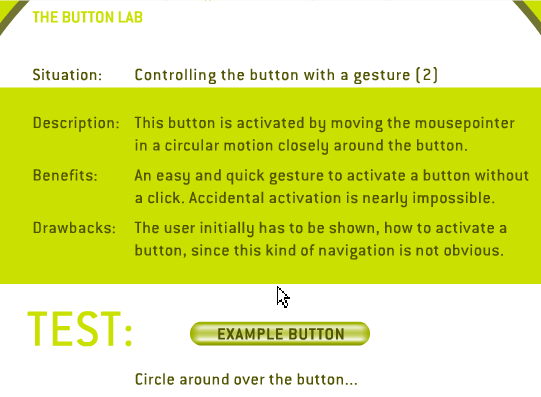
Интересный пример тупиковой ветви эволюции в интерфейсах – сайт dontclick.it, созданный еще в 2005 году немецким студентом Алексом Франком в качестве дипломной работы. На сайте есть сложная навигация и разнообразные интерактивные элементы, но все доступно без единого щелчка мышью, только с помощью движений курсором. Собственно, часть разделов сайта как раз о том, как заменить щелчок на какое-то другое взаимодействие (долгое наведение или жест курсором).

Сейчас даже не стоит обсуждать, почему такие приемы обычно хуже клика (например, долгое наведение лишает ощущения непосредственности своих действий, чем расстраивает и напрягает). Как мы знаем, развитие интерфейсов пошло совсем в другую сторону. 2005 год – это, пожалуй, золотой век эпохи курсоров, когда на самых новых мобильниках были клавиши управления курсором и это считалось крутым и удобным. Еще несколько лет (в 2006 году было продано только 200 тысяч тач-устройств, хотя первое из них, IBM Simon, появилось в продаже еще в 1994-м) курсор воспринимался чем-то обязательным. Но массовая мобилизация интернета и огромный рынок тач-устройств нового поколения все изменили.
Клик (точечное воздействие) отделился от курсора и стал наименьшим общим знаменателем интерфейса. Мышь не может делать свайп тремя пальцами, у тач-экрана нет правой кнопки, какие-то другие манипуляторы (клавиатура?) могут не допускать возможности нажать и потащить элемент – но простейший, элементарный клик возможен всегда. Даже если ваш способ взаимодействия совсем странный (скажем, управление голосом или жестами), вы всегда можете как-то имитировать клик.
Поэтому сейчас уместнее думать не о бескликовом интерфейсе, а о интерфейсе, управляемым исключительно кликами, без каких-либо сложных взаимодействий. Он вряд ли может быть арт-проектом, как dontclick.it, таких интерфейсов полно вокруг. Просто не стоит забывать, что если у вас нет ресурсов поддерживать много разных платформ и учитывать их возможности и ограничения, всегда можно упростить интерфейс настолько, чтобы он мог работать везде.